为什么我选择 Jekyll + Github Pages 而不是 Wordpress 写技术博客?
前言
你应该(从现在开始就)写博客。 - -《暗时间》作者、mindhacks.cn博主、程序员
写博客很重要,相信这是很多读者的共识。但是为什么需要建立独立网站写个人博客?以后讲另外写一篇文章专门介绍对于程序员等技术人员写博客以及拥有独立博客的重要性。 在这里主要介绍对写独立技术博客的平台来说, Jekyll 和 Wordpress 哪个更合适。
本文面向的对象
对博客平台有以下一个或者多个需求的人:
- 高度自定制
- Markdown 书写
- 表示代码
- 极简美观
- 渲染数学公式
对于只想轻松记录文字,并无以上需求的读者,推荐选择简书、新浪博客、CSDN 等平台。
对比优势劣势 说明 Jekyll 的优势
这里只针对个人博客使用的情况进行优劣势对比。
Wordpress 的优势和劣势
优点:
- 简单暴力
- 只需要鼠标点击就能建站
- 几乎所有功能的插件
- 响应式网页
- 支持各种硬件平台
- 技术性文章相对 Jekyll 多
缺点:
- 慢、慢、慢(重要事情说三遍)
- 太臃肿
- 贵, 需要自己买域名(如: www.example.com )以及空间(如阿里云等的服务器)
- 每年几百到上千
- 容易被黑
- 不知名小插件容易被钻空子,导致数据丢失
- 插件容易起冲突
用 Wordpress 搭建的博客一般是这种风格的: 
Jekyll 的优势的劣势
优点:
- 专注内容
- 主题大多为极简风格
- 无其他干扰(速度,广告等)
- 飞一般的速度
- 高度可定制化
- 自写逻辑、插件等
- 安装已有插件
- 接近免费
- markdown 书写
- 安全
- 安装在 Github 上的情况下
缺点:
- 需要一定的编程经验才能自定制
- 插件数量不多
- 有些需要翻墙才能用,比如 DISQUS 评论插件
- 静态博客,交互式内容比较难实现
- 数学公式支持不是很友好
- 如果想不刷新网页时才渲染公式,只能通过编译时渲染解决
- 技术资料较少,且多是英语
用 Jekyll 搭建的博客一般是这种风格的:

分析
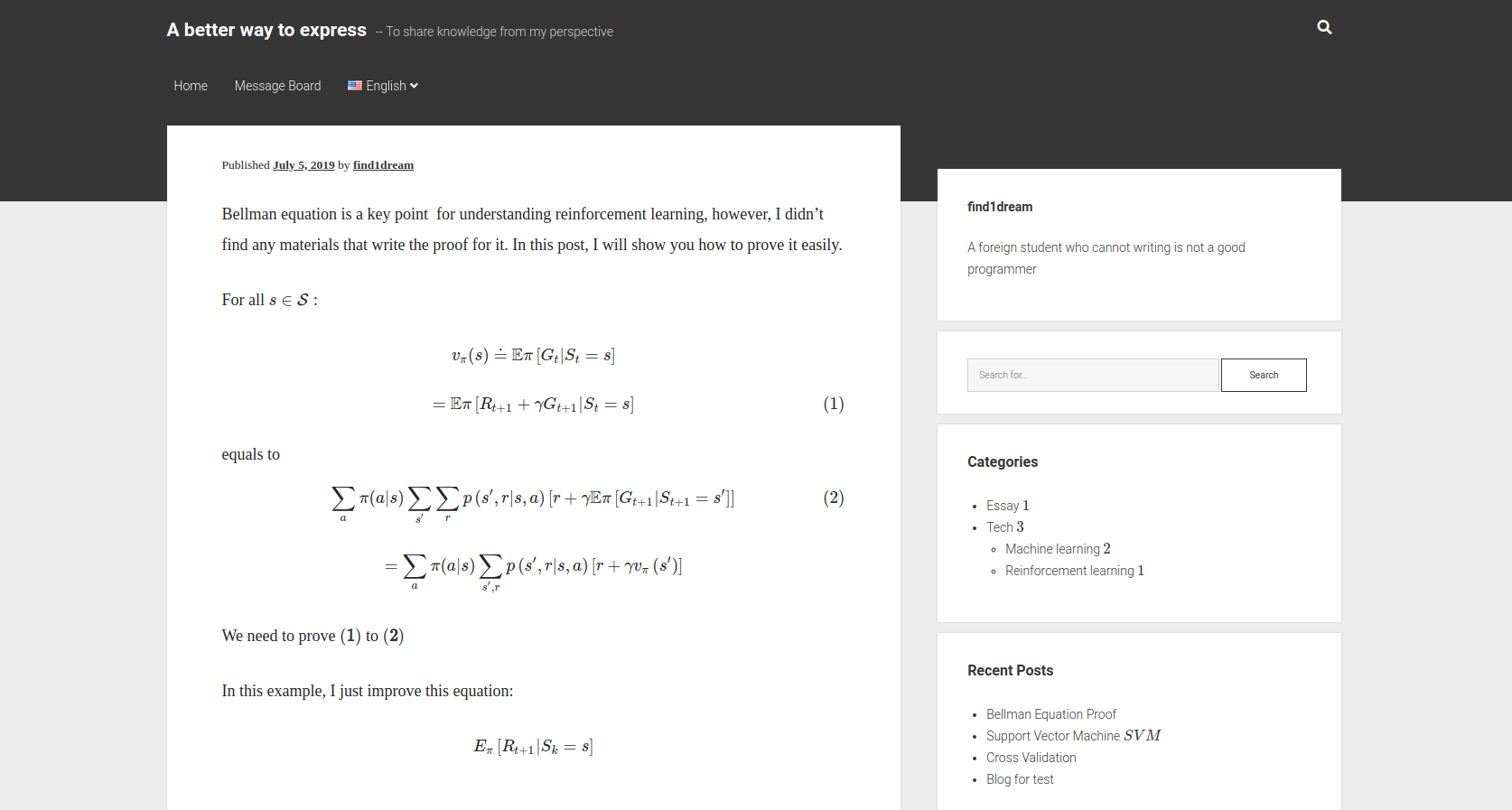
一开始花了三天时间和几百大洋在自己租的服务器上用 Wordpress 构建了一个网站,支持多种语言, 极简风格,是这个画风:  我的第一个独立网站
我的第一个独立网站
看起来是很炫酷的,但是尝试写了几篇文章之后,发现这个速度真的没法忍:点一下修改内容 要等几秒钟,预览一下要等几秒钟,返回又要等几秒钟,关键这是每次想预览一下都得等十几秒, 好不容易来的灵感很容易被这漫长的等待消磨殆尽。当然我可以先在本地写好,但是有些公式(用 Latex )和图的话, 不一边预览一边写的话很容易引起很多显示 bug,会增加更多的调试时间。最惨的是,别人访问也要等上好几秒(严重时十几秒)。 每秒的等待都会损失一部分的用户。
我不禁思考,这真的是我追求的博客吗?我只想轻松地写个博客而已,而实际上我写的时间可能只占到了一半, 这样的文字输出效率太低了。
压倒我的最后一根稻草是安全性问题:看到不少的 Wordpress 用户都因为没备份,因被黑导致内容丢失。 自己是准备大量输出文字的,这些都会是一笔财富,我可不想丢钱。
本人的要求就是一款极简、可以专注写各类文章的平台,因此对速度,高度定制性和安全性有很高要求。很强的交互性? 扪心自问我并没有那个时间去专注那些花里胡哨的东西,图和文字可以满足我的要求,因此我把目光放在了静态博客平台。 在网上搜寻了一圈后,我决定选择 Jekyll + Github Pages 的组合来构建个人博客。我并没有花一分钱构建你现在看到的这个网站。
如何优雅地使用 Jekyll
Jekyll 是个优秀的文字表达平台,但是它只是个平台,怎么用取决于当事者本人。
选择一款适合自己的主题
每个人审美不同,选择自己感觉最好的,确认过眼神的就行。这里推荐一下几个免费的主题网站,多是极简风格。
会前端的读者可以自行定制。本人是选择了一款主题后自己定制的方式。
选择一个服务器
Jekyll 是一个框架、软件,它需要运行在硬件上,不管在哪(云端或者你家里)。对于 Jekyll 来说,可以通过:
- Github Pages(适合墙外用户)
- Coding pages(墙内外用户均适用)
- 自己租的服务器
- 自己的电脑
来充当服务端存放代码。这里本人选择 Github Pages 作为服务端。
Github Pages 充当服务器的优点:
- 免费(开源是伟大的)
- 安全
- Github 的东家是微软
- Git 管理全部代码,永远不用担心文字丢失或者复原问题, 个人觉得应该是每个人都应掌握的技能
- 快速
- 在墙外的情况
Github Pages 充当服务器的缺点:
- 流量限制(每个月 100Gb)
- 对一般人来说其实很够了。假设网站每天 1000 个用户,每个网页平均 100Kb , 每个用户平均看两个网页,一个月只用 8.5Gb
- 空间限制(最大显示 1Gb 内容)
- 一般够用了。一篇文章 100Kb,可以放上万篇,人一辈子只有两万多天
- 对墙内人员不友好(加载速度慢)
- 百度无法爬取存在 Github 上的网站内容
- Github 不让百度的爬虫抓取信息
Github Pages 充当服务器的优点很诱人,但是缺点也很致命,尤其墙内访问速度问题和百度无法爬取问题导致了国内用户对 用 Github Pages 当服务端这点很不感冒。
Coding Pages 可以解决墙和爬取的问题,代码托管在那里应该可以增加很多国内的访问。 在Coding Pages 和 Github Pages 中也犹豫过,但是由于自己的代码都放在 Github 上,因此暂时还不打算折腾到 Coding Pages 上。不过国内客户的流量很重要,因此以后我会考虑一下怎么处理。
明确自己的定位
短期可以靠外表,长期只能靠内涵。我深信高质量的输出是提高自己的最佳途径。
本人写博客的目的是分享知识、经验和看法,并不是为了抒发感情,因此是抱着给对方讲故事的心态在写文章,力求最简单易懂。 这样的定位的结果就是,本人也获得成长(技术、逻辑表的能力等),读者也有相应收获(解决了问题),俗称双赢。
基本输出工作流
基本软件:
本人在 Mac 的环境下进行写作时,基本的软件就这两个。
- 利用 Jekyll 的 _drafts (草稿)特点,在 vim 里写好大纲,然后开始执笔
- 途中一边运行着 Jekyll 服务器,需要看实时内容时保存一下,网页会自动刷新,显示最新内容
- 重复2,直到完成为止
- 整体检查一遍,如有错误则进行修改
- 讲编辑好的文件从 _drafts 里移到相应文件下
- 推送到 Github ,网站会在一分钟左右后更新
为什么要利用草稿这个特性?
- 文章很多时,如果将没写完的草稿放在相应文件夹里,再想找到它就很难了
- 提醒自己还有内容没有输出
给自己设定更新频率
要想维护好自己的网站,一定的更新频率是有必要的,这不仅是为了监督自己,也是为了方便他人。 在这里我选择一周至少更新两篇非技术性文章,两篇技术性文章。不每日更新的原因:一是目前还能力不足, 无法达到短期高质量输出,目前只能多花时间多琢磨、二是给自己思考和学习的时间,很多内容我不熟悉就直接发布,这是不负责的表现。
总结
本文主要对比了对技术性博客(当然也可以写其他博客), Jekyll 和 Wordpress 哪个更合适,并且介绍了如何优雅地使用 Jekyll 进行写作。
期待您的分享与讨论: